
Spring 2023
Docker for Debugging
I'm trying to learn Docker by recreating my website's development environment.
Work in Progress
Docker container emulating an Apache web server with PHP.

Winter 2022
TwitchBlox
As I was working on Love Letter, I started streaming my progress on Twitch. I thought it would be fun to build a Roblox Studio plugin that integrates with Twitch. I wanted a way for viewers to directly interact with the Roblox workspace as I developed my game.
Work in Progress
Roblox Studio plugin built with Lua, Twitch App built using NodeJS.

Sometime around 2016
Loading Spinners
I really liked how some loading spinners made really interesting arcs, and I wanted to try to make one.
Written with HTML5 Canvas and JavaScript.
Check it out here!

Winter 2014
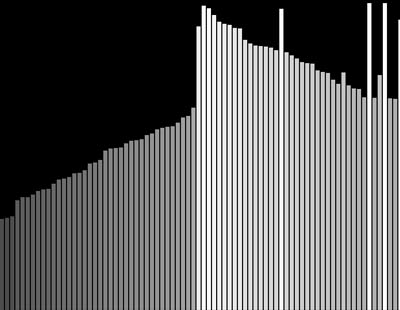
Visualizing Sorting Algorithms
There are a lot of ways to sort a set of data. This project explores the Bubble, Selection, Insertion, Shell, Sleep, and Bogo sorting algorithms.
Written with HTML5 Canvas and JavaScript.
Check it out here!

Winter 2014
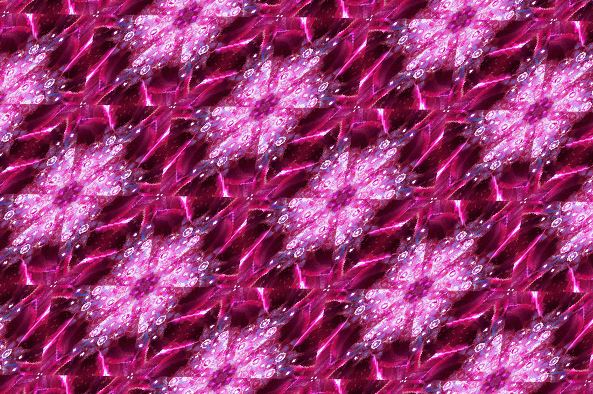
Kaleidoscope - WebGL Experiment
An improved kaleidoscope from the previous version, this one using textures.
Written with HTML5 Canvas, WebGL, and JavaScript.
Check it out here!

Winter 2013
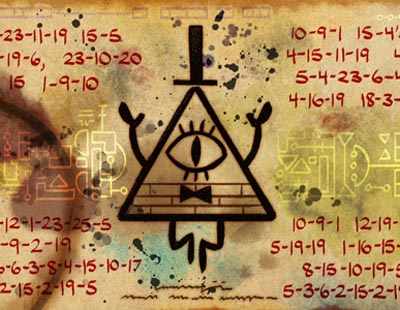
Gravity Falls Ciphers
The Gravity Falls tv show had a lot of little hidden puzzles, I build a simple tool for encrypting and decrypting using a Caesar Cipher.
Written with HTML5 Canvas and JavaScript.
Check it out here!

Summer 2013
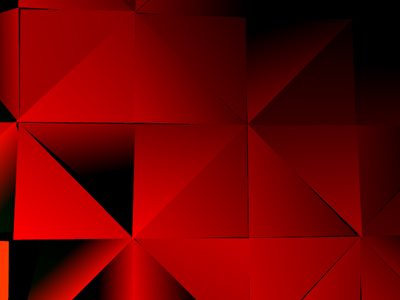
Ripple - WebGL Experiment
Experiment using Vertex and Fragment Shaders to color triangles as they oscillate on the Z-axis.
Written with HTML5 Canvas, WebGL, and JavaScript.
Check it out here!

Winter 2012
Photo Filters
Turns out, HTML5 Canvas can manipulate pixel information. This project is a proof of concept and experiments with pixel positioning and coloring.
Written with HTML5 Canvas and JavaScript.
Check it out here!

Winter 2012
Explosions
One of my professors, Andy Phelps, wrote a paper on using tree structures to build interesting looking explosions. This project was inspired by, but not based on, his work.
Written with HTML5 Canvas and JavaScript.
Check it out here!

Winter 2012
WebGL Practice
This is mostly just a test project to understand WebGL, shaders, and importing of 3D models. I might try to make a solar system eventually. Right now I'm just running through tutorials.
Ongoing Learning Project
Written with HTML5 Canvas, WebGL, and JavaScript.
Check it out here!

Fall 2012
#SWAG-
See Where Animals GoAn interactive project that follows the adventures of plastic toys as they travel across the country.
Team of two working with HTML5, CSS, Google Maps 3.0 API, Twitter SEARCH API, SQLite 3.0, JavaScript, and PHP
Check it out here!

Fall 2012
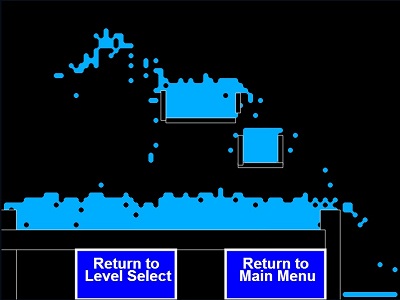
Rain Catcher
A physics based toy utilizing the Marching Squares Algorithm and a JavaScript port of the Box2D engine.
Written with HTML5 Canvas, JavaScript, and Box2D.
Check it out here!

Fall 2012
Kalideoscope - Canvas Experiment
In preparation for my HTML5 class midterm, I put this project together to practice using HTML5 drawing contexts, transforms, rotations, and different blending styles... None of this showed up on the test.
Written with HTML5 Canvas and JavaScript
Check it out here!